Transparent background
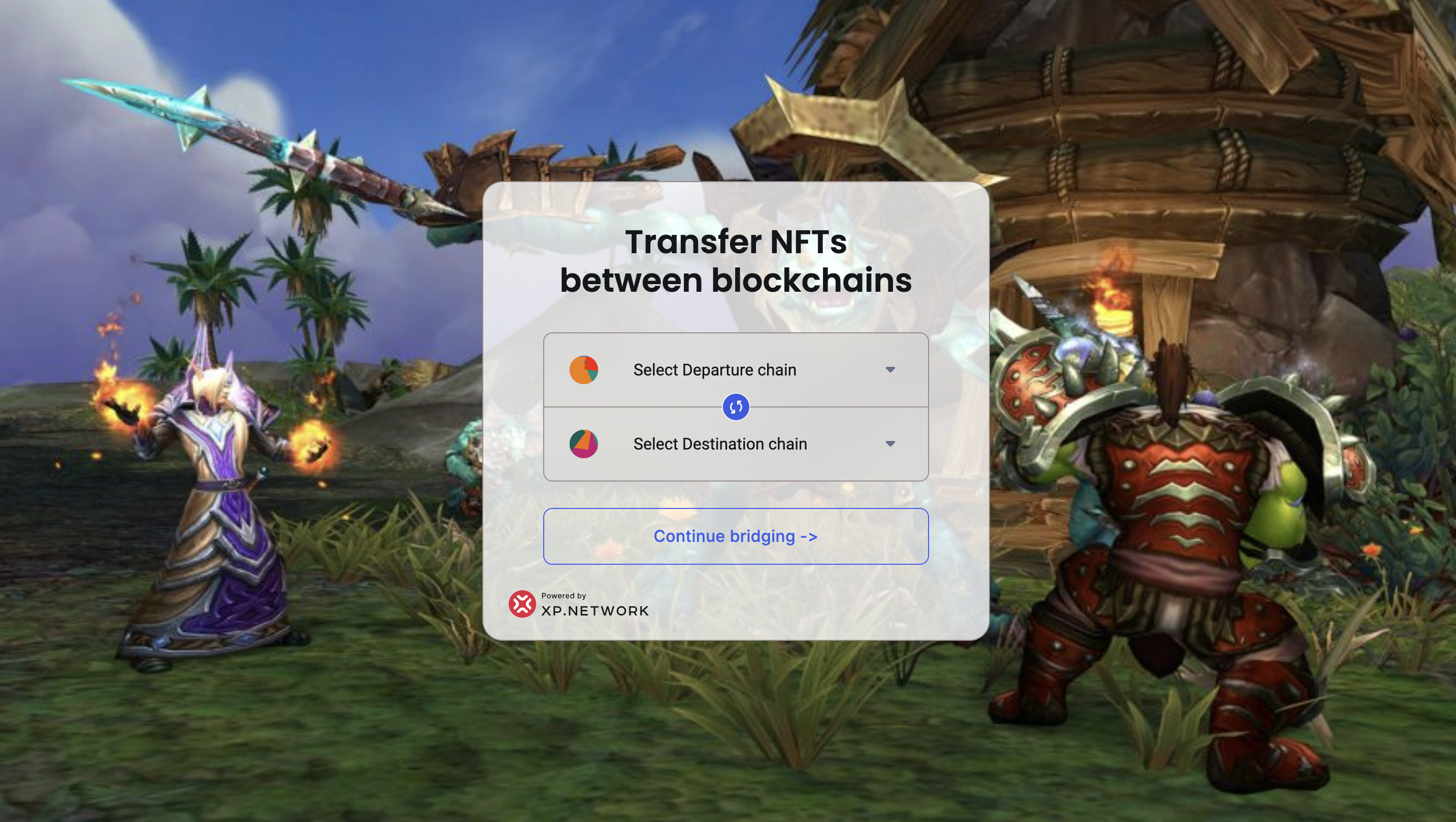
Sometimes the bridge widget is embedded in a frontend with a background image or video. In such a case, we can set the RGBa value to 0.0 to make the backgrounds transparent, while if we want the background to be only partially opaque, we can provide a value between 0.0 and 1.0.
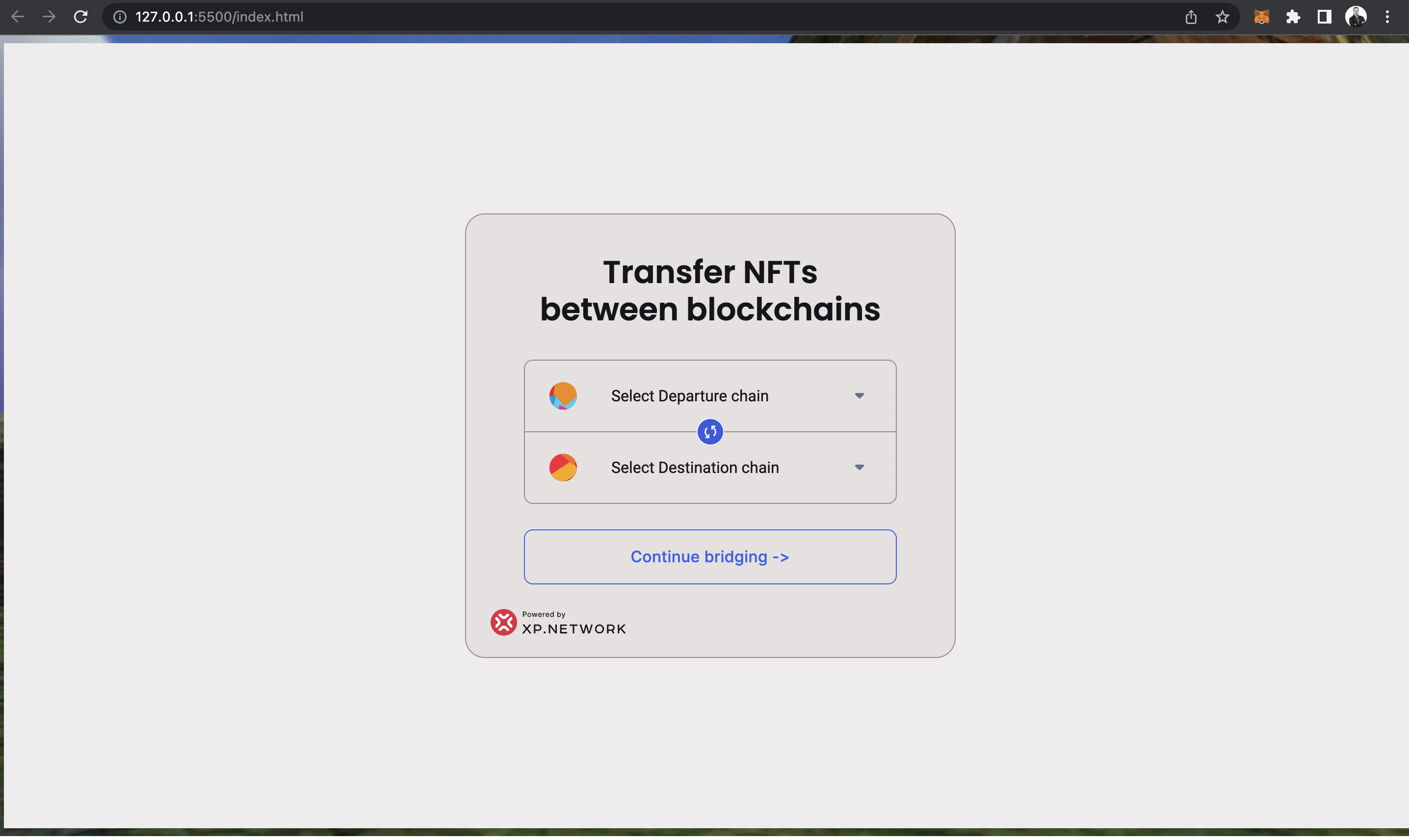
By default, opacity is set to 1.0, which means 100% opaque. It means that the widget's background will cover the background of the HTML elements hosting the widget. It will look something like this:

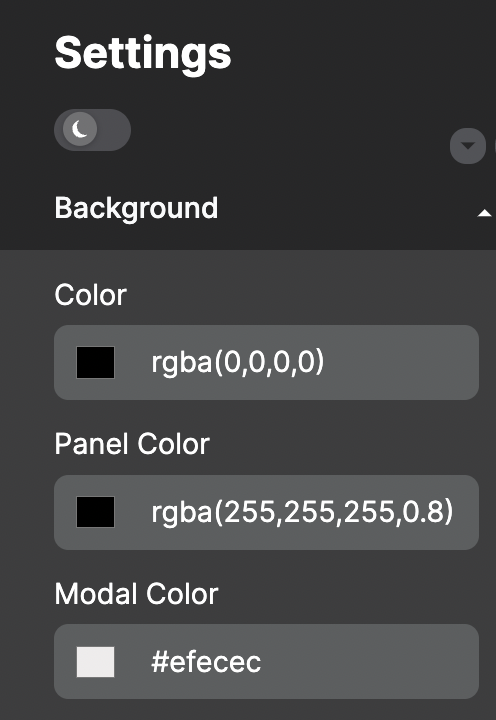
To set transparency, replace the default hexadecimal values of the background with:
rgba(0.0.0.0)for the background itselfrgba(255,255,255,0.8)for the widget panel background to keep it semi-transparent

- Save the widget settings
- Export the code of the widget
- Place the new widget code into the code of the frontend
- Enjoy the widget naturally embedded into your elaborate frontend